Thrive Architect Review 2021 – Bestes Landing Page Plugin für WordPress!
August 8, 2021Du willst schöne, effektive Seiten für deine WordPress Seite erstellen, aber du bist kein Entwickler…
Das ist ein Problem, das so alt ist wie die Zeit (oder zumindest so alt wie WordPress!). Und es ist genau das Problem, für das Page Builder Plugins entwickelt wurden.
Vor ein paar Monaten war der Thrive Content Builder eines dieser Plugins. Jetzt ist Thrive Content Builder verschwunden und wurde durch etwas Neues namens Thrive Architect ersetzt.
Wie Thrive Content Builder hilft dir Thrive Architect, komplexe Seiten in WordPress zu erstellen, ohne dass du dich mit Code auskennen musst. Allerdings mit einer völlig neuen Oberfläche und mehr Styling-Optionen.
Generell finde ich, dass es ein großes Upgrade gegenüber Thrive Content Builder ist. Lies meinen Thrive Architect Testbericht für einen tieferen Einblick, warum ich denke, dass…
Thrive Architect deutsch Zusammenfassung: Was das neue Plugin kann
Thrive Architect ist ein kompletter Relaunch des ursprünglichen Thrive Content Builder Plugins. Während es viele Ähnlichkeiten zwischen den beiden in Bezug auf die verfügbaren Elemente und Landing Page Templates gibt, sind die Kernunterschiede folgende:
Thrive Architect ist kompatibler mit allen Themes, während früher einige Funktionen im Thrive Content Builder speziell für die eigenen Themes reserviert waren.
Du hast mehr Styling-Optionen, besonders wenn es um die mobile responsive Version deiner Designs geht.
Es ist schneller – das Plugin ist optimiert, um einige der Langsamkeiten zu vermeiden, die bei Thrive Content Builder aufgetreten sind.
Das UI ist sauberer – das neue Interface ist viel moderner (und eindeutig von Elementor inspiriert – du wirst einige Ähnlichkeiten feststellen).
Außerdem hat Thrive Themes das geändert, was zuvor mein größter Kritikpunkt an Thrive Content Builder war:
Kein Shortcode Lock-in mehr.
Solltest du dich jemals dazu entscheiden, das Plugin zu deaktivieren, hinterlässt es sauberen Code anstelle des Durcheinanders von Shortcodes, das der Thrive Content Builder zuvor hinterlassen hat. Das ist eine enorme Verbesserung und bringt das Plugin auf Augenhöhe mit Page Buildern wie Elementor und Beaver Builder, wenn es um den hinterlassenen Code geht.
Natürlich hast du immer noch alle Kernfunktionen, die du dir von einem WordPress Page Builder wünschst. Das bedeutet:
Drag and Drop Page Builder
184+ Vorlagen für Landing Pages
Inline-Textbearbeitung
Hilfreiche erweiterte Elemente wie Testimonials und Countdown-Timer
Full-Width-Layouts – diese funktionieren jetzt sogar mit allen Themes, anstatt nur mit den Themes von Thrive Themes.
Hover-Effekte
Detaillierte Styling-Optionen
Mobile responsive Design-Optionen
Lass uns loslegen und alles genauer unter die Lupe nehmen…
Eine Seite mit Thrive Architect bauen
Sobald du Thrive Architect installiert und aktiviert hast, kannst du sofort mit dem Bauen beginnen.
Es ist erwähnenswert, dass Thrive Architect, wie auch andere Thrive Themes Produkte, nicht dem normalen WordPress GPL-Lizenzierungsschema folgt.
Daher musst du deinen Lizenzschlüssel eingeben, bevor du irgendeinen Teil des Plugins nutzen kannst, im Gegensatz zu vielen WordPress Plugins, bei denen der Lizenzschlüssel nur an Updates gebunden ist.
Mich persönlich stört das nicht sonderlich, aber es passt nicht zum WordPress GPL Ethos und einige Puristen könnten sich daran stören.
Nachdem das geklärt ist, lass uns in das Interface von Thrive Architect springen!
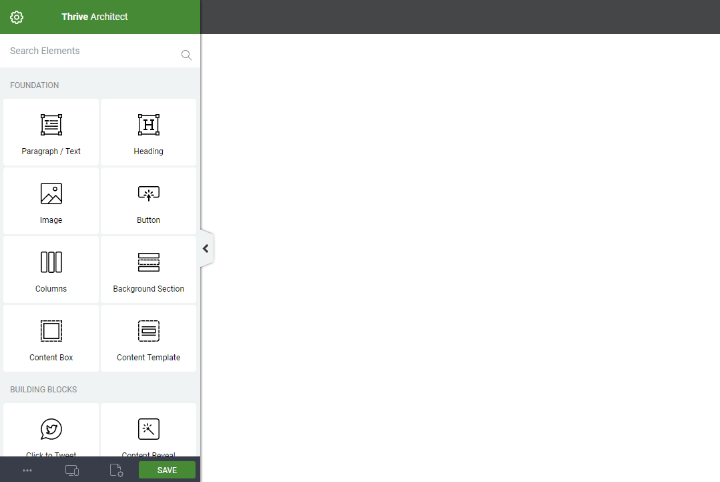
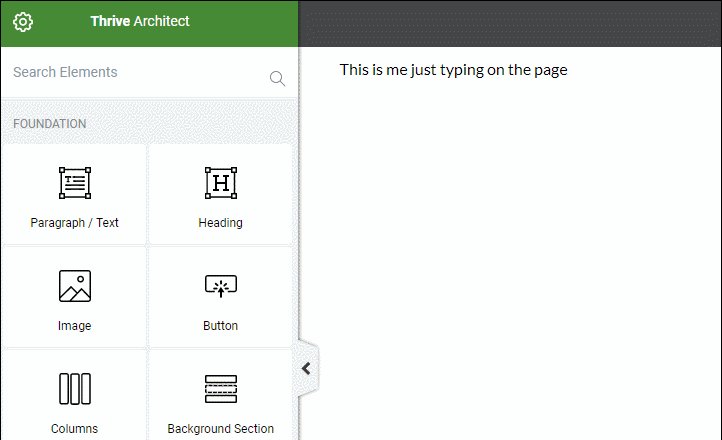
Hier siehst du, wie es aussieht, wenn du das Interface zum ersten Mal öffnest (ich verwende eine leere Seitenvorlage, weshalb du mein WordPress-Theme nicht siehst):

Du kannst die Seitenleiste auch auf die rechte Seite schieben, wenn du lieber so arbeitest.
Wie schon erwähnt, wenn du schon einmal Elementor benutzt hast, wirst du sofort einige Ähnlichkeiten feststellen. Hier siehst du zum Vergleich die Basisoberfläche von Elementor:

Thrive Architect Elemente verwenden um eine Seite zu erstellen
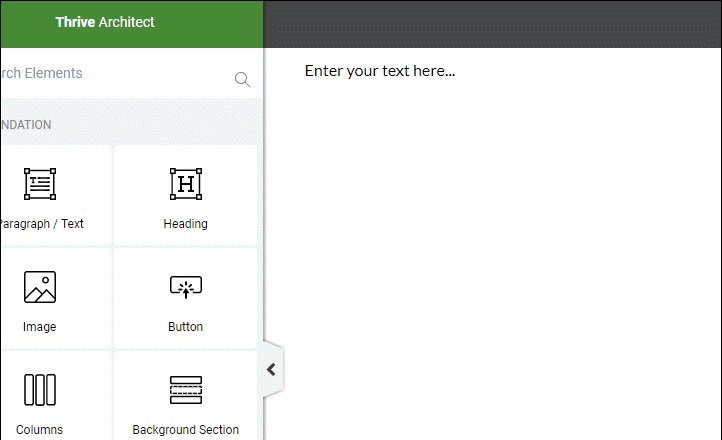
Thrive Architect unterteilt seine Elemente in zwei Bereiche:
Foundation – wie der Name schon sagt, sind dies die Kernelemente jeder Seite und wahrscheinlich das, was du am meisten benutzen wirst. Es ist schön, dass sie immer oben auf der Seite zu finden sind.
Building Blocks – diese Elemente sind spezifischer und fügen Dinge wie Testimonials, Countdown-Timer und mehr hinzu. Sie sind hilfreich, aber du wirst nicht unbedingt jedes Element für jede Seite verwenden, die du erstellst.
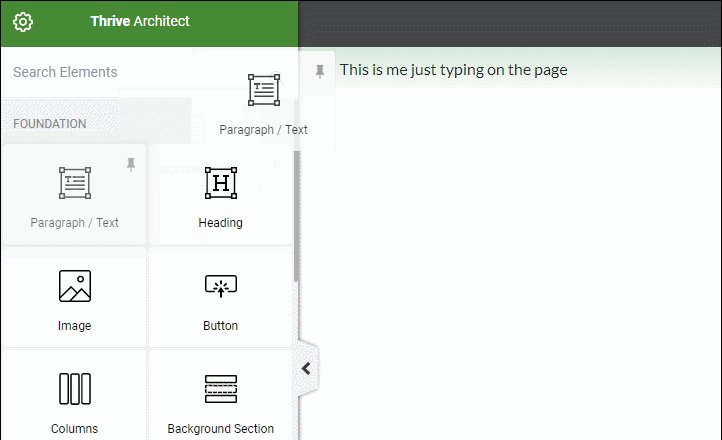
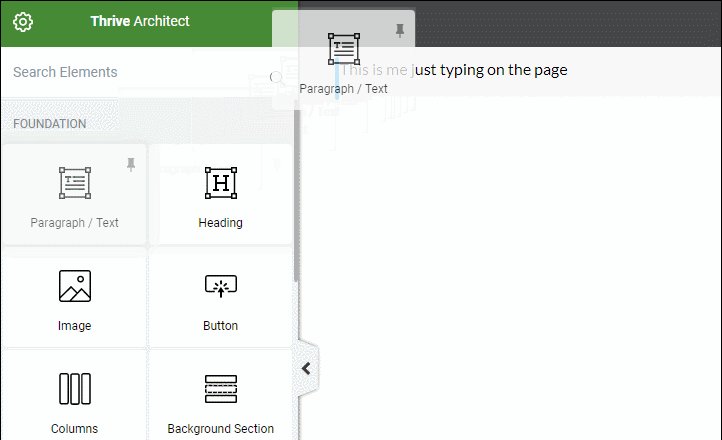
Um mit dem Aufbau deiner Seite zu beginnen, musst du nur ein Element aus der linken Seitenleiste in die rechte Seitenleiste ziehen:

Im Gegensatz zu vielen Page Buildern zwingt dich Thrive Architect nicht dazu, ein Abschnitts- oder Spaltenlayout zu erstellen, bevor du Elemente hinzufügst. Stattdessen kannst du direkt mit Drag & Drop arbeiten (ähnlich wie beim Beaver Builder).
Das heißt aber nicht, dass du keine Elemente in Containern unterbringen kannst, um mehr Kontrolle zu haben. Thrive Architect gibt dir ein paar verschiedene Abschnitte, die du verwenden kannst, um Gruppen von Elementen zu halten (und zu gestalten):
Hintergrundbereich – ermöglicht es dir, einen ordentlichen Hintergrund über die gesamte Breite und/oder „bildschirmfüllend“ zu erstellen.
Inhaltsbox – kann mehrere Elemente enthalten oder die Aufmerksamkeit auf ein einzelnes Element lenken
Spalten – macht es einfach, eine vorgefertigte Spaltenstruktur zu erstellen, obwohl es nicht notwendig ist, mehrspaltige Designs zu erstellen
Zwei meiner Lieblingsfunktionen in Thrive Architect
Hier sind zwei Dinge, die ich an Thrive Architect liebe. Soweit ich weiß, bietet kein anderer Page Builder die Kombination dieser beiden Features. Sie sind:
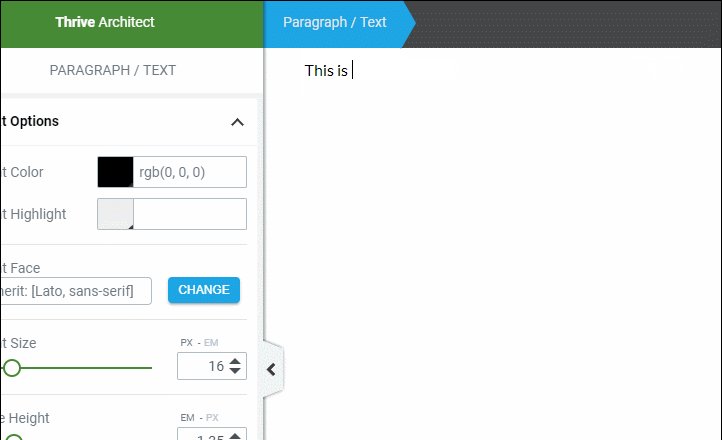
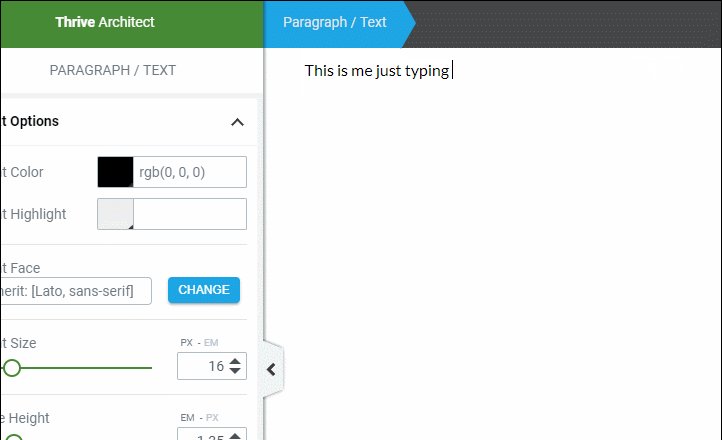
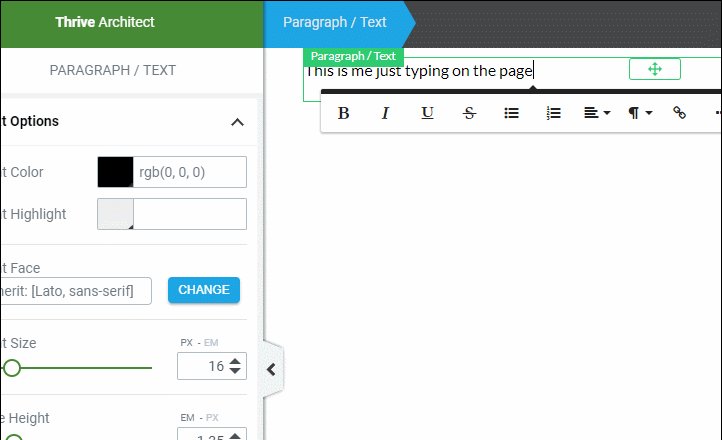
In-line Textbearbeitung. Du kannst deinen Text direkt auf der Seite bearbeiten – keine Notwendigkeit für eine Seitenleiste (wie Elementor) oder ein Popup (wie Beaver Builder).
Drag and Drop Spaltenerstellung. Du kannst eine neue Spalte erstellen, indem du einfach ein Element neben ein anderes Element ziehst.
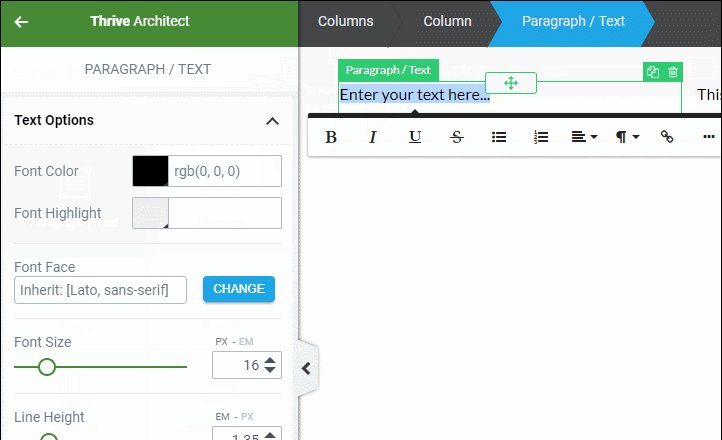
Hier siehst du, wie die Inline-Textbearbeitung in Thrive Architect aussieht:

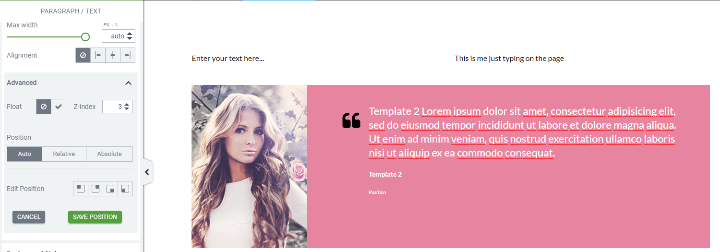
Und hier ist, was ich mit einfacher Spaltenerstellung meine:

Ich weiß, dass dies nur kleine Features zu sein scheinen – aber im Laufe der Zeit wird dir jedes einzelne eine nicht-triviale Menge an Zeit sparen.
Divi Builder hat eine Inline-Textbearbeitung, aber keine einfache Spaltenerstellung. Der Beaver Builder hat eine einfache Spaltenerstellung, aber keine Inline-Textbearbeitung.
Indem Thrive Architect beides im selben Paket anbietet, denke ich, dass es einen guten Job macht, sich zu differenzieren.
Ein Blick auf einige der hilfreichsten Elemente von Thrive Architect
Ich kann dir nicht jedes einzelne Element zeigen, das Thrive Architect bietet, aber hier sind einige der Elemente, die ich für die hilfreichsten halte.
Das Testimonials-Element hilft dir ganz einfach, Social Proof hinzuzufügen:

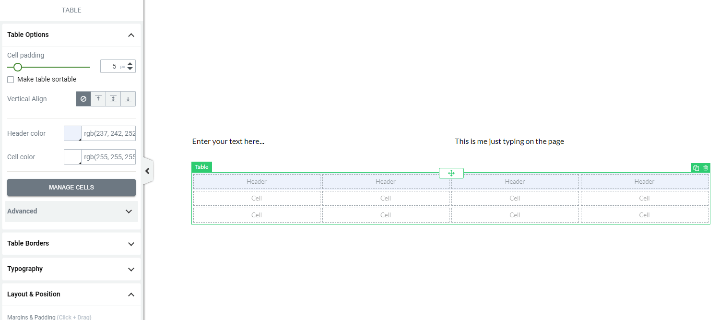
Das Table-Element ist besonders leistungsstark und kann für die meisten Anwendungen ein separates Table-Plugin überflüssig machen. Mit ihm kannst du eine komplette Tabellenstruktur aufbauen und gestalten:

Dann kannst du die anderen Thrive Architect Elemente in die Tabelle ziehen, um dein Design zu erstellen. Das macht es super einfach, Preistabellen, Vergleichstabellen und vieles mehr zu erstellen.
Es ist nicht besonders praktisch für große Datensätze – aber es ist perfekt für die meisten kleinen Tabellen, die Websites verwenden.
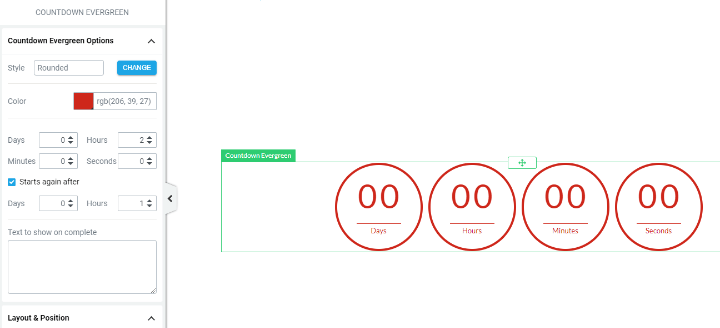
Du bekommst auch zwei verschiedene Countdown-Elemente – eines für einen Standard-Countdown-Timer und ein anderes für einen Evergreen-Countdown:

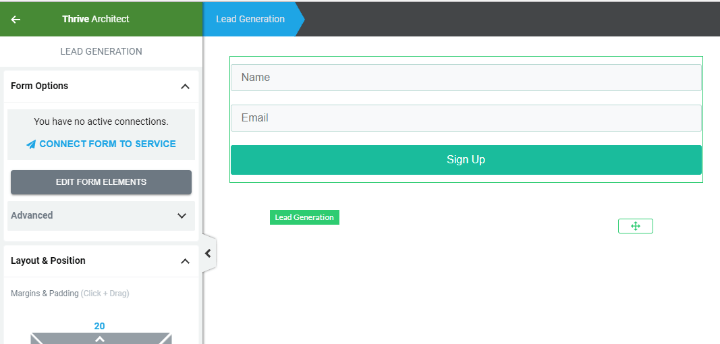
Außerdem erhältst du ein Lead Generation-Element, das dir hilft, eine E-Mail-Liste aufzubauen und dich mit einer Reihe von beliebten E-Mail-Marketing-Diensten zu verbinden:

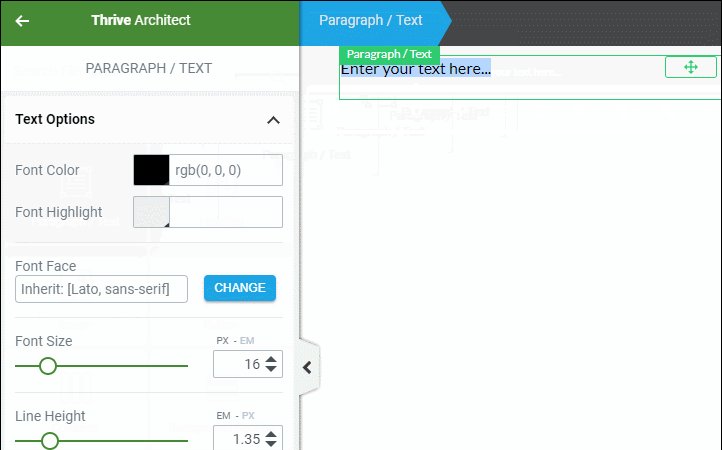
Alle Elemente von Thrive Architect stylen
Wie ich bereits erwähnt habe, gibt dir Thrive Architect im Vergleich zum Thrive Content Builder mehr Kontrolle über jedes Element, das du auf deiner Seite verwendest.
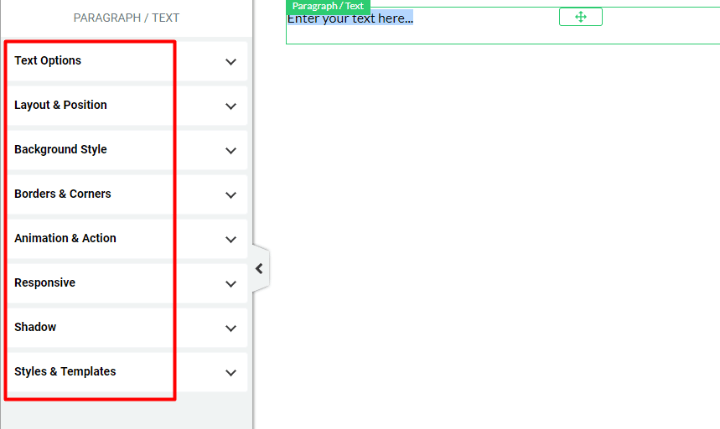
Im Gegensatz zu vielen Page Buildern platziert Thrive Architect all diese Optionen in einer einzigen Spalte, anstatt mehrere Tabs zu verwenden:

Ich bevorzuge diesen Ansatz, weil ich finde, dass man damit schneller arbeiten kann.
Du hast jetzt wirklich eine Menge Kontrolle. Jede einzelne Styling-Option aufzulisten, würde eine Weile dauern, aber hier sind einige der Highlights:
Volle Kontrolle über Farben/Typografie
Einfaches Hinzufügen von Rändern/Padding, um ein Element zu verschieben
Verändere Floats und z-index für mehr Positionierung
Hintergründe ändern
Hinzufügen von Rändern und Ecken
Hinzufügen von Animationen
Schalte Elemente für bestimmte Geräte ein/aus, um das responsive Design zu unterstützen
Hinzufügen von benutzerdefinierten CSS-Klassen/IDs
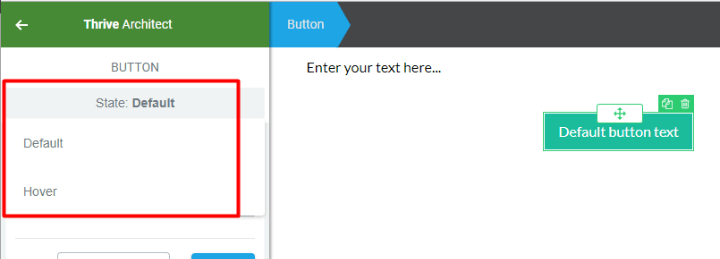
Und für einige Elemente kannst du die gleichen Stile für verschiedene Hover-Zustände wiederholen. So hast du die volle Kontrolle darüber, was passiert, wenn ein Nutzer über ein Element schwebt:

Wenn du nur schnell ein Layout erstellen willst, wirst du vielleicht nicht jedes Mal alle diese Styling-Optionen nutzen.
Aber – es ist toll, dass sie verfügbar sind, wenn du sie brauchst.
Vorgefertigte Vorlagen mit Thrive Architect verwenden
Eine der Hauptattraktionen des Thrive Content Builders war seine riesige Sammlung von Landing Page Templates.
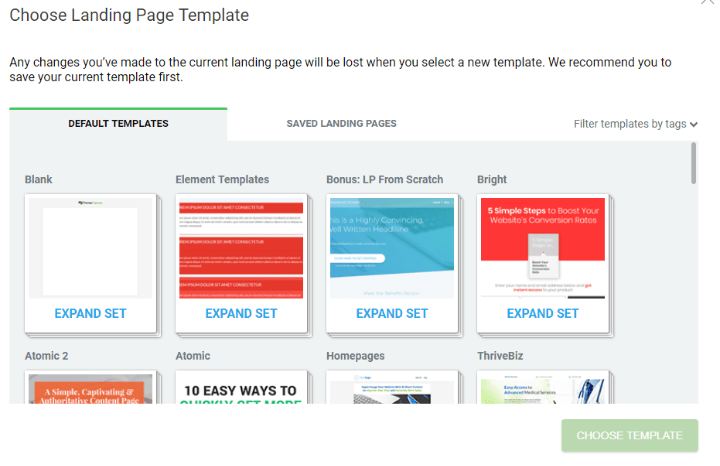
Diese sind nicht verschwunden – du kannst sie nach wie vor über Thrive Architect importieren:

Ehrlich gesagt, sehen einige der Landing Page Templates immer noch etwas veraltet aus, vor allem wenn man sie mit den schönen Templates vergleicht, die das Elementor Team herausbringt.
Aber du hast eine große Auswahl und kannst in der Regel etwas finden, das zumindest als Grundstein funktioniert.
Wie viel kostet der Thrive Architect?
Du kannst den Zugang zu Thrive Architect auf zwei verschiedene Arten erwerben.
Zum einen kannst du das Standalone-Plugin ab $67 für eine Einzelplatzlizenz und unbegrenzte Updates erwerben.
Zweitens kannst du die Thrive Themes-Mitgliedschaft ab $19 pro Monat (jährlich abgerechnet) erwerben. Damit erhältst du Zugang zu jedem einzelnen Thrive Themes Produkt. Wenn du ein ernsthafter Vermarkter bist, bietet dir dieses Paket vielleicht den besseren Wert.
Solltest du Thrive Architect verwenden?
Ich mochte den Thrive Content Builder immer – ich habe ihn auf meiner Portfolioseite verwendet. Aber so sehr ich ihn auch mochte, es ist nicht zu leugnen, dass er veraltet war.
Seit der ersten Veröffentlichung hat Elegant Themes den visuellen Divi Builder herausgebracht und Elementor hat den Marktanteil schnell erobert. Außerdem gab es noch den Beaver Builder, der einfach großartig war.
Thrive Architect ist ein großes Upgrade, das Thrive Themes zurück ins Gespräch mit den anderen Page Buildern bringt.
Die neuen Styling-Optionen sind großartig und ich fühle mich sicherer bei der Nutzung, da es jetzt keine Shortcode-Bindung mehr gibt. Auch wenn die Community nicht so groß ist wie bei Divi Builder, Elementor oder Beaver Builder, denke ich, dass es sich um einen hochwertigen Page Builder handelt, der dir helfen kann, schnellstmöglich konversionsorientierte Seiten zu erstellen.
Wenn du also auf der Suche nach einem neuen WordPress Page Builder bist, solltest du dir Thrive Architect auf jeden Fall einmal anschauen.