Bilder SEO: 5 Tipps für die Bildoptimierung
März 1, 2021Suchmaschinenoptimierung (SEO) hilft Ihrer Zielgruppe, Sie zu finden, indem Ihre Inhalte in den Suchmaschinenergebnissen angezeigt werden. Sie haben wahrscheinlich grundlegende – oder vielleicht sogar fortgeschrittene – SEO-Techniken auf Ihrer Website implementiert. Wenn Sie jedoch nicht an der Bild-SEO gearbeitet haben, entgeht Ihnen möglicherweise potenzieller Website-Traffic.
Durch die Implementierung von SEO-Taktiken für Ihre Bilder können Sie Suchmaschinen helfen, Ihre Inhalte leichter zu finden und zu verstehen. Der zusätzliche Schritt, die Medien Ihrer Website zu verbessern, kann Ihre Such-Rankings verbessern und Ihnen helfen, die Konversionen zu erhöhen.
In diesem Artikel erklären wir, was Bild-SEO ist und geben Ihnen fünf Tipps zur Optimierung Ihrer Medien. Los geht’s!
Eine Einführung in Bild SEO
Suchmaschinen können Ihre Bilder nicht sehen. Daher müssen sie sich auf andere Daten verlassen, um den Inhalt eines Bildes zu verstehen.
Bild SEO ist der Prozess der Verbesserung der Bilder auf Ihrer Website, damit sie von Suchmaschinen leichter interpretiert werden können. Wenn die Bots besser in der Lage sind, Ihre Bilder zu identifizieren, einschließlich des Kontexts, in dem Sie sie freigeben, ist es wahrscheinlicher, dass sie Ihre Inhalte den richtigen potenziellen Besuchern anbieten.
5 Tipps für besseres Bild SEO
Lassen Sie uns nun fünf Tipps für eine bessere Bild SEO auf Ihrer WordPress-Website betrachten. Diese Strategien können Ihrer Website immens nützen und müssen nicht zeitintensiv sein.
Einfach ausgedrückt: Suchmaschinen können Bilder, denen es an grundlegendem SEO mangelt, nicht bewerten oder belohnen. Wenn Sie die Bildoptimierung vernachlässigen, ist es unwahrscheinlich, dass Ihre Inhalte in den Suchergebnissen auftauchen. Andererseits können Sie die „Lesbarkeit“ Ihrer Bilder deutlich erhöhen, indem Sie ein paar Optimierungstechniken anwenden.
Optimieren Sie Ihre Datei- und Bildgrößen
Die Bildgröße wird in Breite und Höhe angegeben. Sie wird in der Regel in Pixeln angegeben, etwa so: 1920×1080 px. Die Dateigröße gibt an, wie viel Platz das Bild einnimmt – zum Beispiel 35 KB (Kilobyte).
Es ist wichtig, sowohl die Datei- als auch die Bildgröße auf ein Minimum zu beschränken, da sonst die Leistung Ihrer Website beeinträchtigt werden könnte. Große Dateien auf Ihrer Website können die Ladegeschwindigkeit der Seite drastisch verlangsamen. Eine langsame Website kann wiederum zu Traffic-Verlusten und höheren Abbruchraten führen.
Eine der effektivsten Methoden, um die Dateigrößen gering zu halten, ist die Komprimierung der Dateien. Allerdings kann die Komprimierung auch die Bildqualität beeinträchtigen. Daher müssen Sie die Vorteile einer kleineren Dateigröße gegen den Verlust der Bildqualität abwägen und sicherstellen, dass Ihre Bilder schnell laden und von guter Qualität sind.
Es gibt verschiedene Tools, mit denen Sie Ihre Bilder komprimieren können, ohne dass ihr Aussehen darunter leidet. Als Browser-Tool können Sie TinyPNG verwenden:

Dies ist ein kostenloses Online-Tool, das Sie auf jedem Desktop oder mobilen Gerät verwenden können. Um loszulegen, laden Sie einfach Ihre Fotos hoch und laden Sie die komprimierten Versionen herunter, sobald sie fertig verarbeitet sind.
Wenn Sie es bevorzugen, können Sie auch ein WordPress-Plugin wie ShortPixel installieren. Dieses komprimiert Ihre Website-Bilder automatisch, sobald Sie sie auf Ihre Website hochladen.
Um die Bildgröße zu optimieren, können Sie die Einstellungen für Höhe und Breite in Ihren Bild-Metadaten über das WordPress-Menü „Bildoptionen“ anpassen. Außerdem können Sie ein Plugin wie ShortPixel verwenden, um die Größe der Bilder beim Hochladen automatisch zu ändern.
Erstellen von SEO-freundlichen Bilddateinamen
Wie wir bereits erwähnt haben, brauchen Suchmaschinen Hilfe bei der Identifizierung von Bildern, da sie diese nicht „sehen“ können. Glücklicherweise können Sie nützliche Daten bereitstellen, um die Lücken für die Bots zu füllen. Eine Möglichkeit, dies zu tun, besteht darin, Ihr Bild mit Begriffen zu benennen, die es beschreiben.
Um Ihrer Datei einen suchfreundlichen Namen zu geben, können Sie Bindestriche verwenden, um wichtige beschreibende Begriffe zu trennen, und Stoppwörter wie „a“ und „der“ weglassen. Wenn Sie zum Beispiel ein Bild einer vegetarischen Pizza hochladen, könnten Sie es homemade-veggie-pizza.jpg nennen.
Sie können Ihre Bilder auch in beschreibenden Ordnern auf Ihrer Website hochladen. Suchmaschinen können anhand von Schlüsselwörtern und anderen Bildbezeichnern innerhalb des Dateipfads verstehen, worum es bei Ihren Bildern geht.
Verwenden Sie Alt-Tags, die den Benutzern nützen
Ein alt-Tag ist ein HTML-Attribut (Hypertext Markup Language), das alternativen Text für Ihre Bilder bereitstellt. Bildschirmlesegeräte lesen alt-Tags, um Benutzern mit Sehbehinderungen zu helfen, und Suchmaschinen verwenden sie, um Ihre Medien in einen Kontext zu setzen. Indem Sie beschreibende Alt-Tags für Ihre Bilder bereitstellen, können Sie Ihre Website besser zugänglich machen und die Suchleistung verbessern.
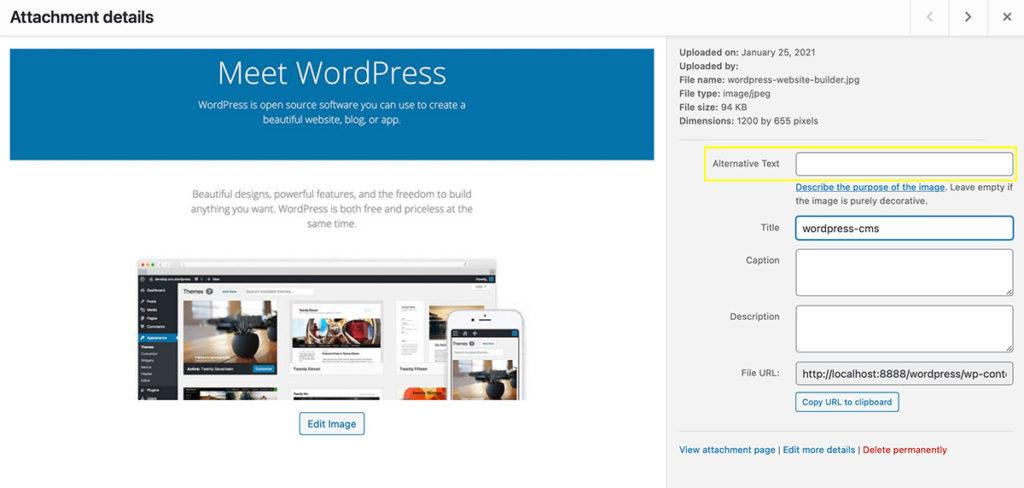
Das Beste von allem ist, dass WordPress es einfach macht, Alt-Tags auf Bilder anzuwenden. Sie können dies tun, wenn Sie eine Datei in Ihre Medienbibliothek hochladen (oder wenn Sie ein Bild bearbeiten, das sich bereits in Ihrer Medienbibliothek befindet):

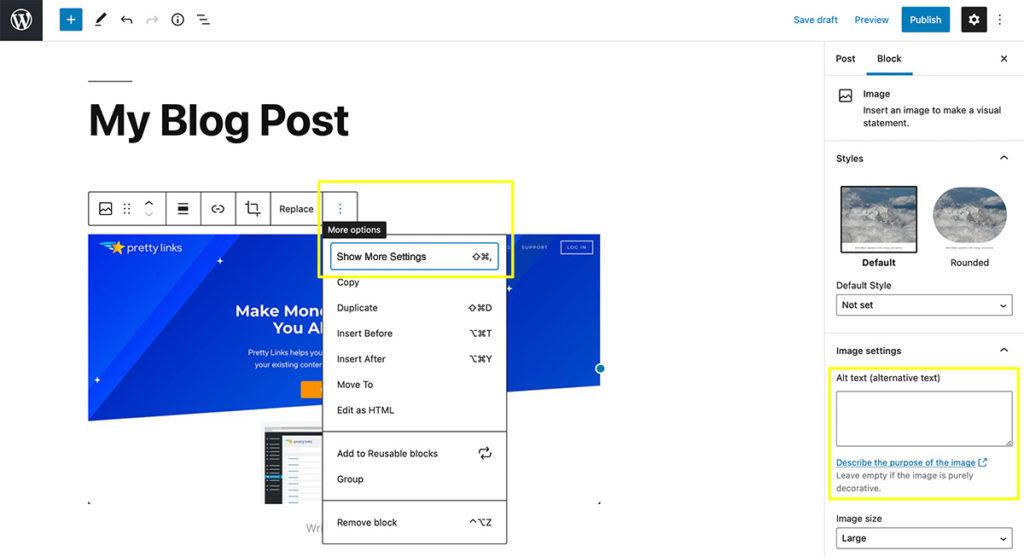
You can also add and edit alt text when you add images to your blog posts and website pages:

Im WordPress-Block-Editor können Sie für weitere Optionen auf die drei kleinen Punkte in der oberen rechten Ecke klicken. Wählen Sie dann Weitere Einstellungen anzeigen. Wenn sich die Inhalts-Seitenleiste öffnet, fügen Sie einfach Ihren Alt-Text in das entsprechende Feld ein (oder bearbeiten ihn).
Profitieren Sie von strukturierten Daten
Strukturierte Daten verwenden standardisierte, vordefinierte Formate, die Schema genannt werden, um bestimmte Datentypen zu beschreiben. Diese helfen Suchmaschinen, den Inhalt auf Ihrer Seite besser zu verstehen. Google verwendet strukturierte Datentypen auch, um erweiterte Funktionen in den Suchergebnissen darzustellen.
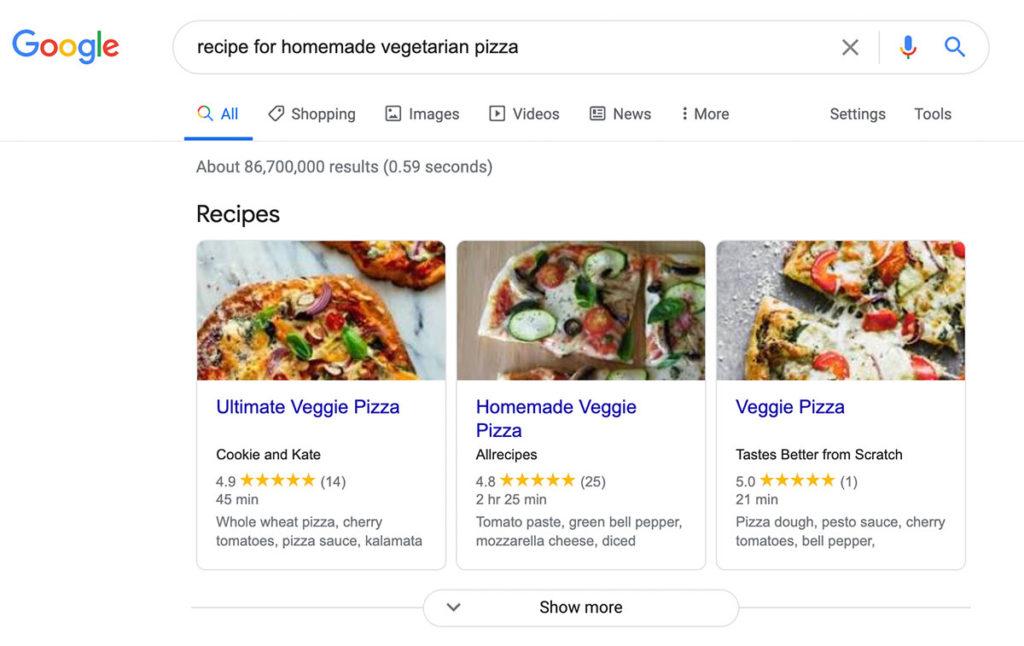
Um dies in Aktion zu sehen, können Sie zum Beispiel eine Google-Suche nach einem Pizzarezept durchführen. Wenn Sie dies tun, werden Sie feststellen, dass Sie Ergebnisse mit Bildern und Zutatenlisten erhalten:

Sie können strukturierte Daten für Elemente wie Rezeptbilder, Videos und Produktbilder verwenden. Die Implementierung erfordert einige Kenntnisse in JavaScript. Google bietet jedoch eine praktische Anleitung zum Einrichten strukturierter Daten, die wir Ihnen empfehlen.
Alternativ können Sie das All in One SEO (AIOSEO) Plugin verwenden, um strukturierte Daten mit einem Klick zu implementieren:

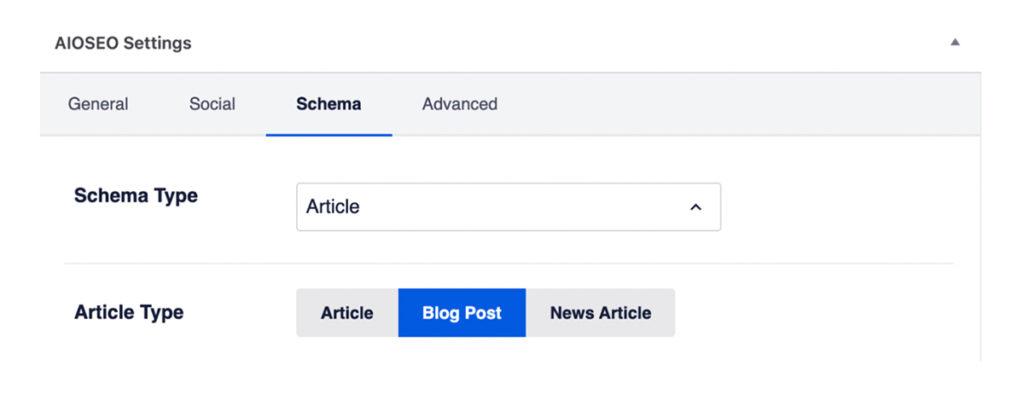
Nach der Installation können Sie einfach Ihren Schematyp auswählen und dann aus den verfügbaren Artikeltypen innerhalb dieses Schemas wählen:

Diese Erweiterungen können Ihren Website-Traffic steigern, indem sie den Suchmaschinen helfen, Ihre Inhalte besser zu verstehen und Ihre Beiträge als „featured results“ zu präsentieren.
Fügen Sie Bilder in Ihre Sitemap ein
Sitemaps helfen Suchmaschinen beim Crawlen und Indizieren Ihrer Website, indem sie einen Überblick über Ihren Inhalt geben. Sie definieren die Arten von Seiten und Elementen und wie sie miteinander verbunden sind. Die Sitemap ist in einer XML-Datei enthalten, die von Suchmaschinen leicht gelesen werden kann.
Der einfachste Weg, eine Sitemap zu erstellen, ist die Verwendung eines Plugins wie z. B. Yoast SEO:

Nach der Installation und Aktivierung erzeugt das Plugin automatisch eine XML-Sitemap, die Beiträge, Seiten und Bilder enthält. Sie können in der Dokumentation von Yoast SEO mehr über Bilder in der XML-Sitemap erfahren.
Fazit
Die Optimierung Ihrer Website-Bilder für Suchmaschinen kann Ihnen helfen, mehr Besucher zu gewinnen. Je einfacher es für Suchmaschinen ist, Ihren Inhalt zu finden und zu verstehen, desto wahrscheinlicher ist es, dass sie ihn Ihrer Zielgruppe anbieten.
In diesem Artikel haben wir fünf Tipps zusammengestellt, mit denen Sie Ihr Bild-SEO steigern können:
Optimieren Sie die Bild- und Dateigrößen, indem Sie Tools wie TinyPNG und ShortPixel verwenden.
Erstellen Sie SEO-freundliche Dateinamen für Ihre Bilder.
Verwenden Sie Alt-Tags, die den Nutzern zugute kommen und die Zugänglichkeit der Website verbessern.
Nutzen Sie die Vorteile strukturierter Daten, damit Suchmaschinen den Bildinhalt besser verstehen können.
Fügen Sie Bilder in Ihre Sitemap ein, indem Sie ein Plugin wie Yoast SEO verwenden.
Haben Sie Fragen zu Bild-SEO? Lassen Sie es uns im Kommentarbereich unten wissen!